For Site Manager 2: turn on the site object flash-media for the page that contains the video.
Make sure the object contains the following:
<link rel="stylesheet" href="http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/jwplayer.css" type="text/css" media="screen" charset="utf-8" />
<script type="text/javascript" charset="utf-8" src="http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/jwplayer.js"></script>
<script type="text/javascript" src="http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/swfobject.js"></script>
<sm object="site flash-media-playlist" />
For Site Manager 1: copy and paste the following code into the head section of the HTML, usually in the template:
<link rel="stylesheet" href="http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/jwplayer.css" type="text/css" media="screen" charset="utf-8" />
<script type="text/javascript" charset="utf-8" src="http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/jwplayer.js"></script>
<script type="text/javascript" src="http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/swfobject.js"></script>
If the video is NOT in the Streaming Server: copy and paste the following code where you want the video to be and then modify the highligthed sections as necessary:
- Change the title for the video.
-
Edit the value for file and image with the correct URL.
Note: if you are embedding this video in a news or event item (using the News or Events Module), do not use <sm object="site url" server="Folders" />. An absolute link should be used instead, for example: http://www.uts.edu.au/thevideo.mp4
- Edit the video caption with the correct information.
<div class="flash-media-content full">
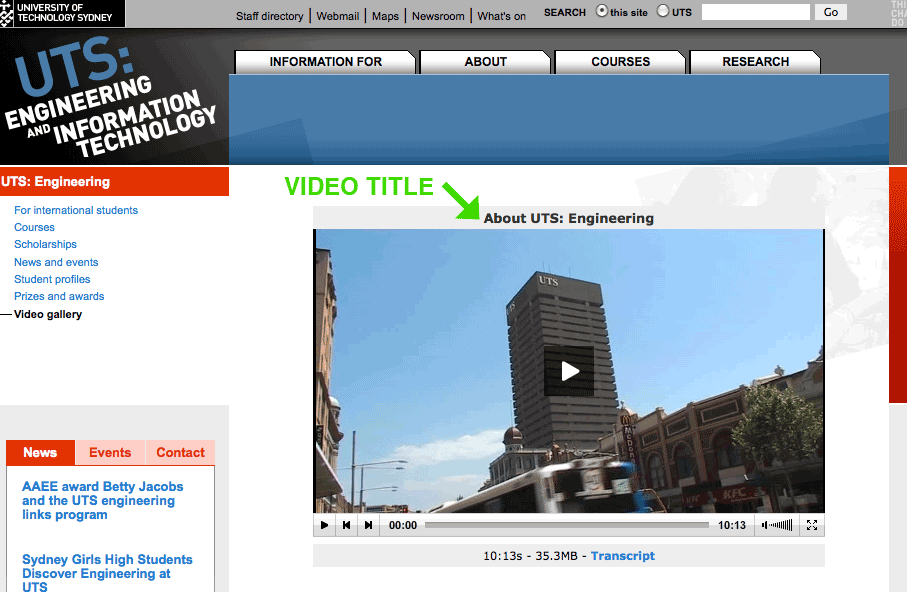
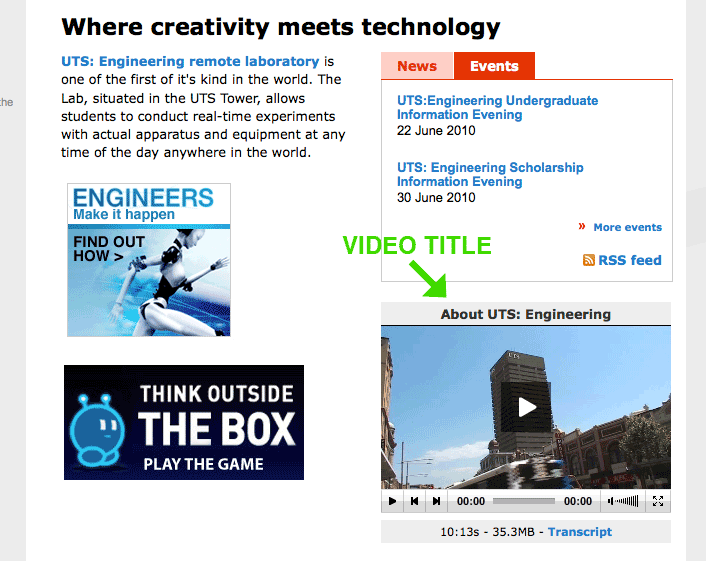
<p class="flash-media-title">VIDEO TITLE</p>
<div id="mediaholder">
<p>To view this video please upgrade your Flash Player or turn Javascript on.</p>
</div>
<script type="text/javascript">
jwplayer("mediaholder").setup({
flashplayer: "http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/jwplayer.swf",
file: "<sm object="site url" server="Folders" />/multimedia/flash-media/sample.mp4",
image: "<sm object="site url" server="Folders" />/multimedia/flash-media/previews/sample.jpg",
width: 512,
height: 288
});
</script>
<p class="video-caption">XX:XXs - XX.XMB - <a href="<sm object="site url" server="Folders" />/multimedia/flash-media/transcripts/transcript.html">Transcript</a></p>
</div>
If the video is in the Streaming Server: copy and paste the following code where you want the video to be and then modify the highligthed sections as necessary:
Note: folder name has to be added to the file value. For example, if the mp4 file is in a folder called "xyz" the file value would be "xyz/video.mp4")
<div class="flash-media-content full">
<p class="flash-media-title">VIDEO TITLE</p>
<div id="mediaholder">
<p>To view this video please upgrade your Flash Player or turn Javascript on.</p>
</div>
<script type="text/javascript">
jwplayer("mediaholder").setup({
streamer: 'rtmp://138.25.225.203/vod',
file: 'folder/video.mp4',
image: '<sm object="site url" server="Folders" />/multimedia/flash-media/previews/sample.jpg',
width: 512,
height: 288,
modes: [
{ type: 'flash', src:'http://datasearch2.uts.edu.au/common-assets/jwmediaplayer/jwplayer.swf' },
{
type: 'html5',
config: {
file: 'http://LINK TO THE LIVE VIDEO/video.mp4',
provider: 'video'
}
},
{
type: 'download',
config: {
file: 'http://LINK TO THE LIVE VIDEO/video.mp4',
provider: 'video'
}
}
]
});
</script>
<p class="video-caption">XX:XXs - XX.XMB - <a href="<sm object="site url" server="Folders" />/flashe-media/transcripts/transcript.html">Transcript</a></p>
</div>