back
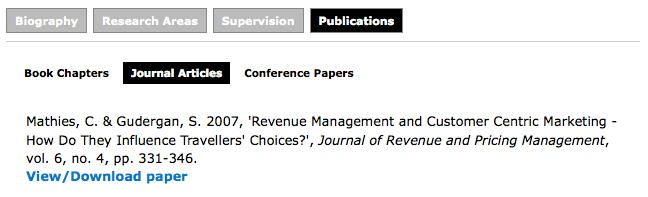
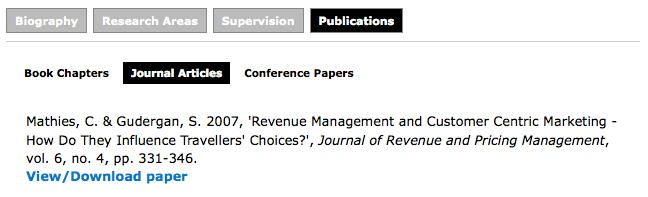
Nested Tabs

In the <head>
<script src="http://datasearch2.uts.edu.au/common-assets/js/jquery.js" type="text/javascript"></script>
<script src="http://datasearch2.uts.edu.au/common-assets/js/tabber.js" type="text/javascript"></script>
In the <body>
<div id="tabber-nested">
<h2><a href="##">Tab 1</a></h2>
<div class="tab-content">
<h3><a href="##">Subtab 1</a></h3>
<div class="tab-content">
Subtab 1 content
</div>
<h3><a href="##">Subtab 2</a></h3>
<div class="tab-content">
Subtab 2 content
</div>
</div>
<h2><a href="##">Tab 2</a></h2>
<div class="tab-content">
Tab 2 content
</div>
<h2><a href="##">Tab 3</a></h2>
<div class="tab-content">
Tab 3 content
</div>
<h2><a href="##">Tab 4</a></h2>
<div class="tab-content">
Tab 4 content
</div>
<h2><a href="##">Tab 5</a></h2>
<div class="tab-content">
<h3><a href="##">Subtab 1</a></h3>
<div class="tab-content">
Subtab 1 content
</div>
<h3><a href="##">Subtab 2</a></h3>
<div class="tab-content">
Subtab 2 content
</div>
<h3><a href="##">Subtab 3</a></h3>
<div class="tab-content">
Subtab 3 content
</div>
</div>
</div>
To change the colours, add this to the CSS and change the values:
/* Level 2 tabs link */
#tabber-nested div h3 a:link, #tabber-nested div h3 a:visited { color:#eb6b0b; }
/* Level 1 tabs link, hover and level 2 tabs hover */
#tabber-nested h2 a.tabup:link,
#tabber-nested h3 a.tabup:link,
#tabber-nested h2 a.tabup:visited,
#tabber-nested h3 a.tabup:visited,
#tabber-nested h2 a:hover,
#tabber-nested h2 a:active,
#tabber-nested div h3 a:hover,
#tabber-nested div h3 a:active { background:#eb6b0b; color:#FFFFFF; }
back